VS code
Visual Studio Codeの実行環境構築
VS codeとは、Microsoft が提供する軽量で強力なコード エディターになります。JavaScript、Python、C言語などさまざまなプログラミング言語などの多言語に対応しており、さらにはGit などのバージョン管理システムと統合してコードのバージョン管理が簡単に行えるといった特徴などもあります。
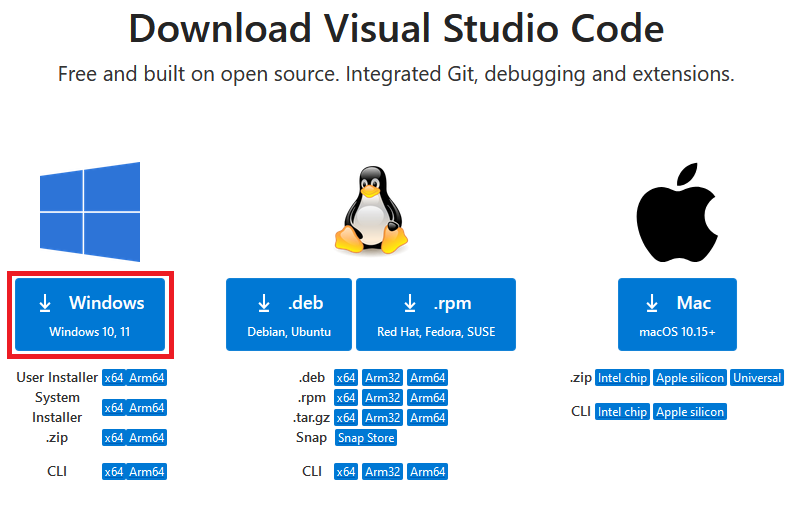
以下のサイトに入ってexeファイルをダウンロードします。
https://code.visualstudio.com/download


ダウンロードが終わったらexeファイルをダブルクリックしてインストールを開始します。

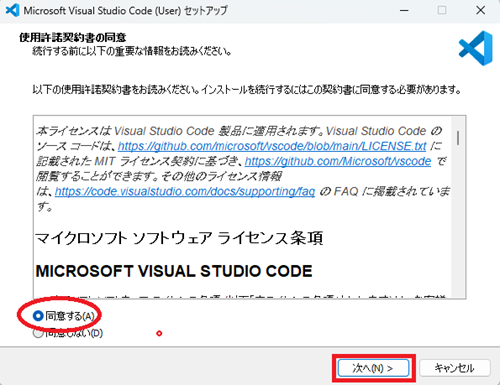
同意するにチェックを入れて「次へ」を押して先へ進みます。

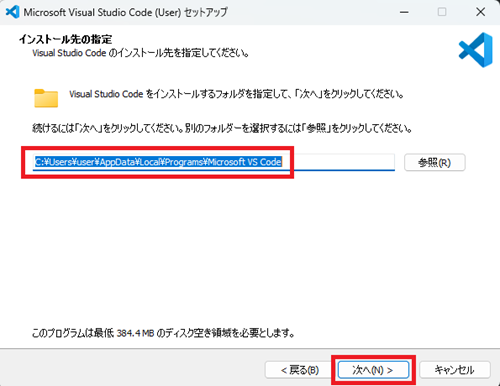
参照パスはデフォルトのままで「次へ」を押下します。

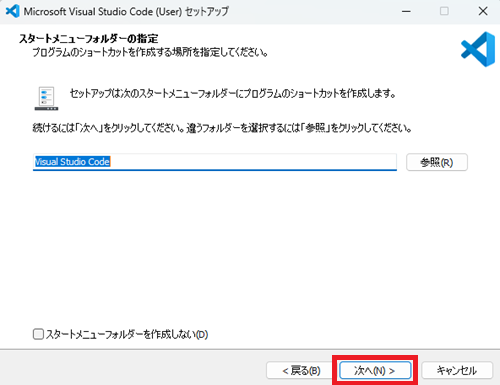
デフォルトのままで次へのクリックして先へ進みます。

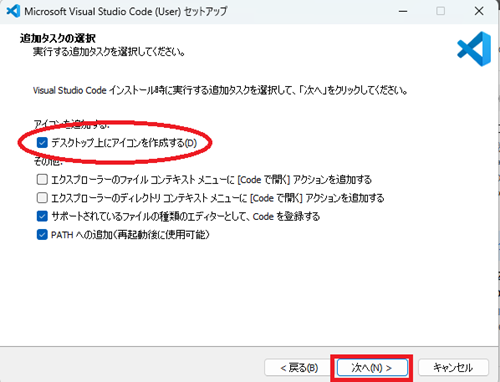
デフォルトの設定で問題ありませんが、左キャプチャ画像ではデスクトップ上にアイコンを作成するにチェックを入れています。

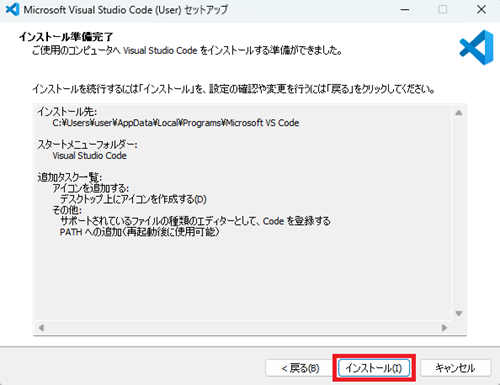
インストールボタンをクリックしてインストールを実施します。

ここからpythonの実行環境を導入していきますが導入する環境によってはその設定手順がだいぶ違う場合があります。そういった部分に関しては検索で他サイト様の内容を参考にして自分なりに考えて工夫しながら環境を構築していってください。
Python拡張機能の追加
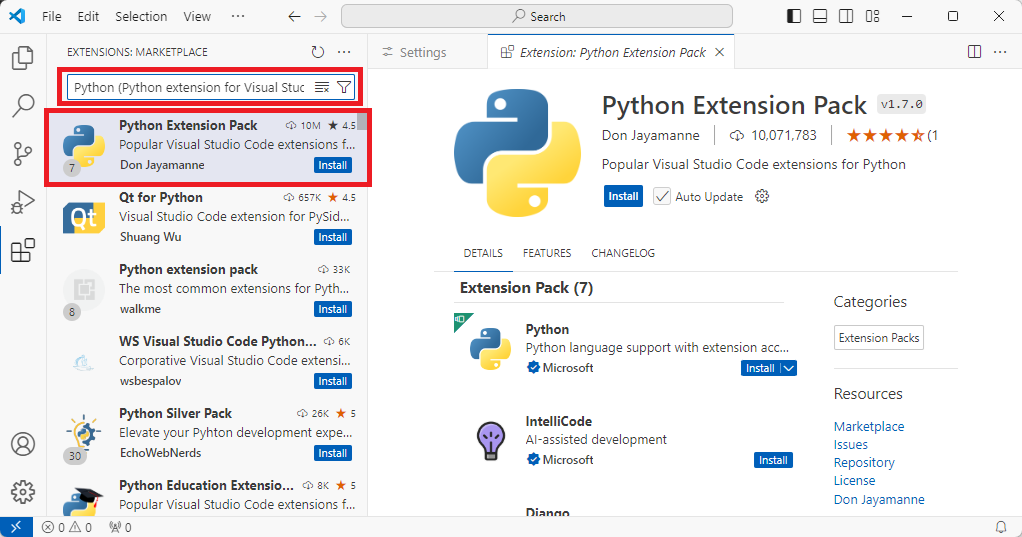
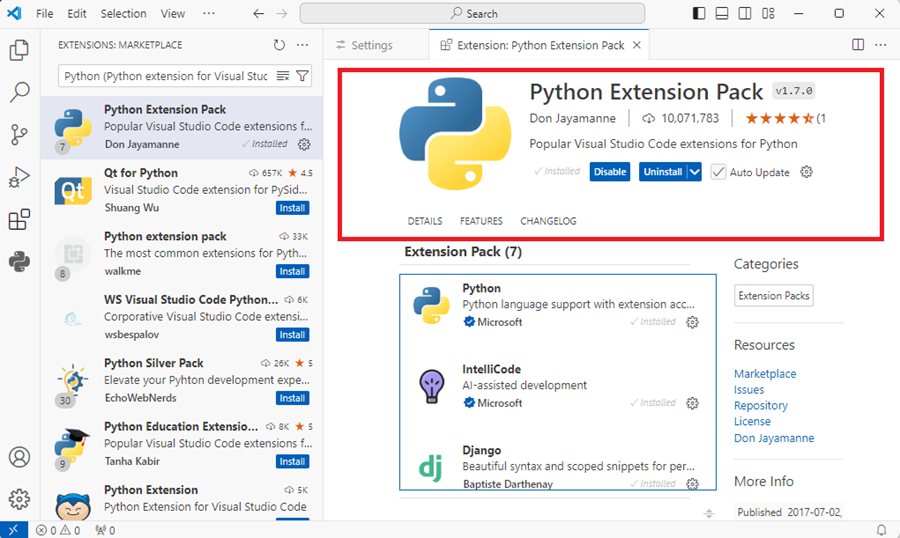
左バーのextensionsのアイコン![]() をくをクリックします。そうすると検索窓が出てくるのでそこで「python」などと入力して「Python Extension Pack」をクリックしてインストールを実行します。
をくをクリックします。そうすると検索窓が出てくるのでそこで「python」などと入力して「Python Extension Pack」をクリックしてインストールを実行します。

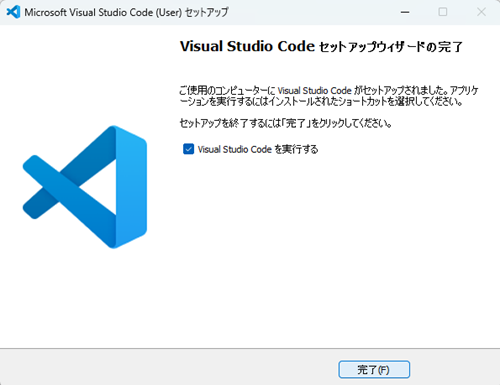
インストールを完了させます。

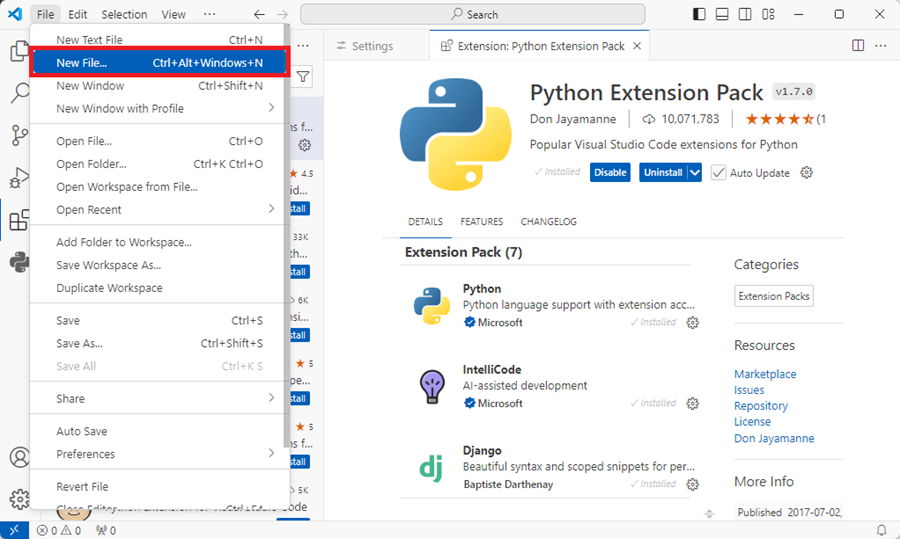
実際にコーディングができるかPythonで確認します。次のように「file」→「Newfile」でコードファイルを新規作成します。

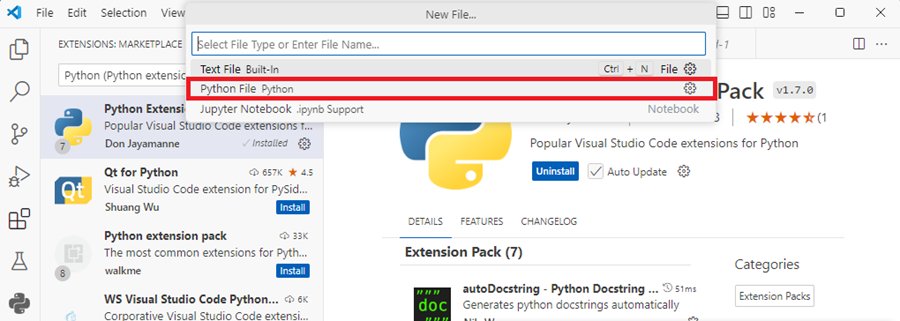
そうすると選択肢の中からPython File Pythonというのが出てくるのでこれをクリックします。

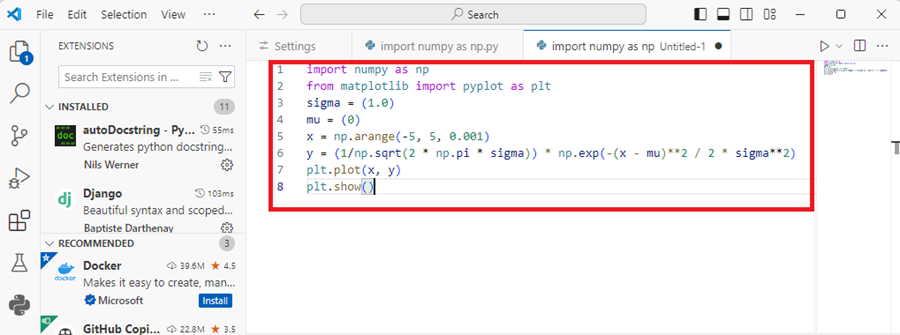
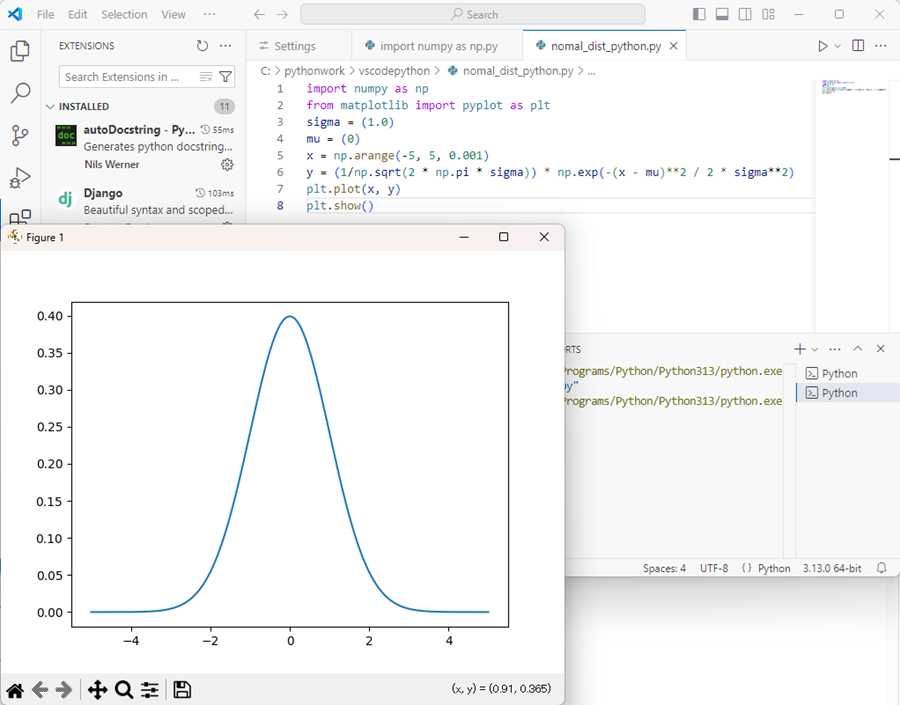
試しに簡単なコードを書いて実行してみます。次のように打ち込みます。
import numpy as np from matplotlib import pyplot as plt sigma = (1.0) mu = (0) x = np.arange(-5, 5, 0.001) y = (1/np.sqrt(2 * np.pi * sigma)) * np.exp(-(x - mu)**2 / 2 * sigma**2) plt.plot(x, y) plt.show()

右上の をクリックして実行します。
をクリックして実行します。

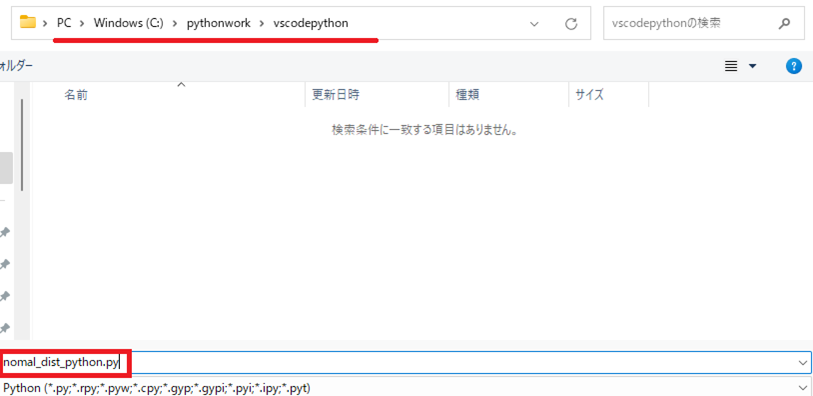
保存先を求められるので保存先を決めます。ここではあらかじめ作成しておいたC:直下のpythonwork、さらにその下のvscodepythonとしたフォルダというところを指定しています。またファイル名はわかりやすいように自分で考えておきます

上記のように実行され表示されたらひとまずは完了になります。
デフォルトパスでのコードの実行
python.exeのある場所を確認します。たいていの場合以下のパスに保存されているはずです。
C:\Users\user\anaconda3\python.exe
なお上記userの部分がuserではない場合はご自分でパソコンの初期設定の時点でつけた名前になります。
Python Pathの設定

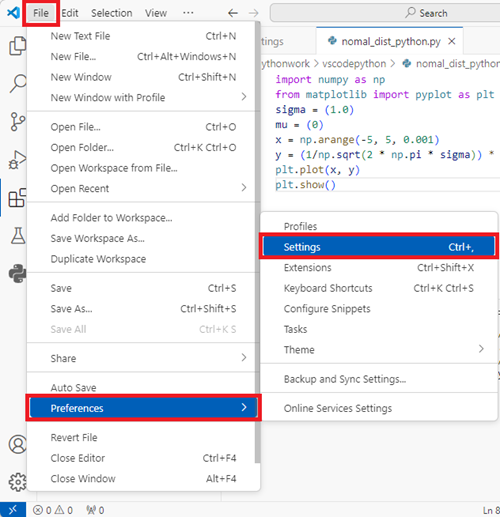
上部メニューバーの「file」から「preferences」→「settings」と進みます。
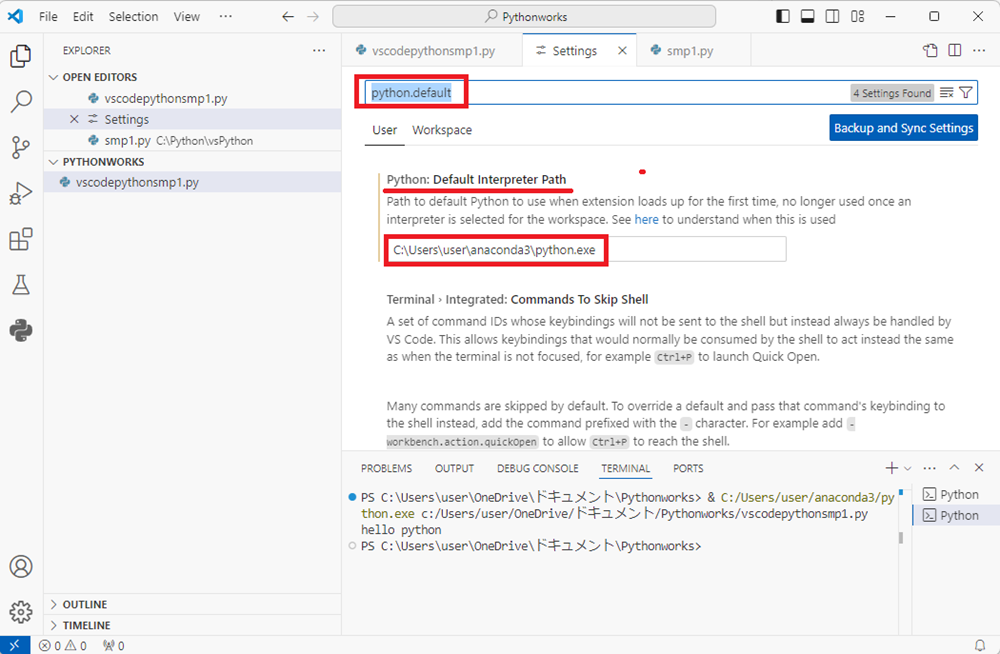
python.defaultと入力して検索。そうすると以下のキャプチャ画像のように「python:Default Interpreter Path」と出てきて下の方に入力欄が出てきます。そこに「C:\Users\〇〇〇\anaconda3\python.exe」と打ち込みます。〇〇〇の部分はそれぞれのユーザ名になるのでデフォルトだとuserになるかと思いますが、違う場合はPCごとに合わせて名前を入力します。

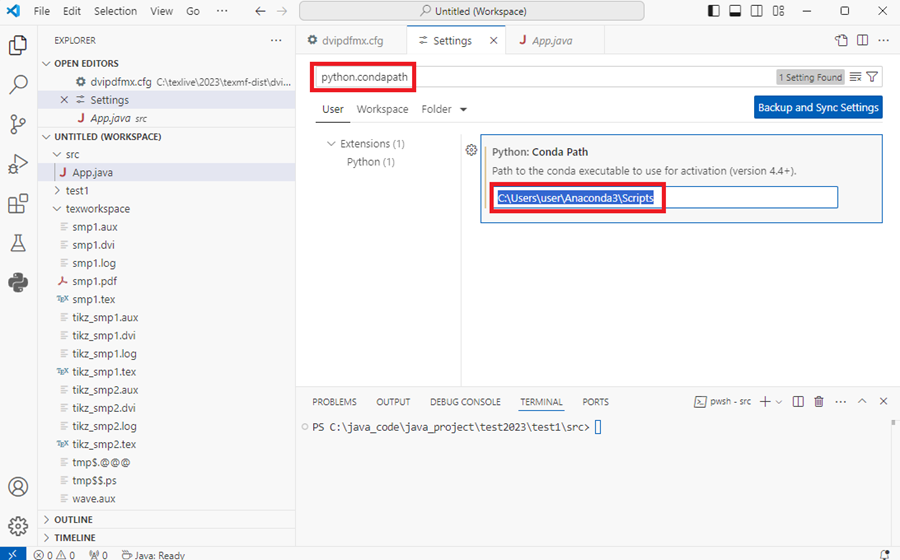
次に検索設定の欄に次のように「python.condapath」と入力してPython: Conda Pathを表示させます。ここに次のようにC:\Users\〇〇〇\anaconda3\Scriptsと入力します。〇〇〇の部分は自分のローカル環境下での名前になります。

ファイルの作成
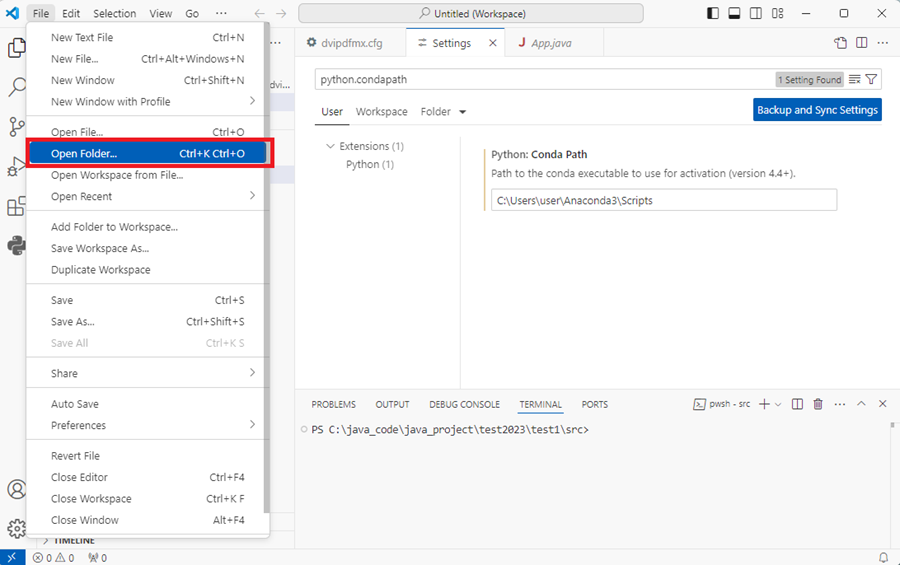
file → Open Folderをクリックします。

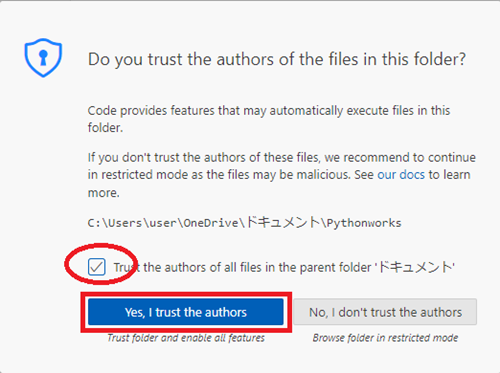
先ほどの設定したファイルパスをたどって移動していき、「anaconda3」のフォルダを“フォルダの選択”で指定します。そうすると次のような確認画面が出てきます。

チェックを入れて、Yes~のボタンをクリックします。
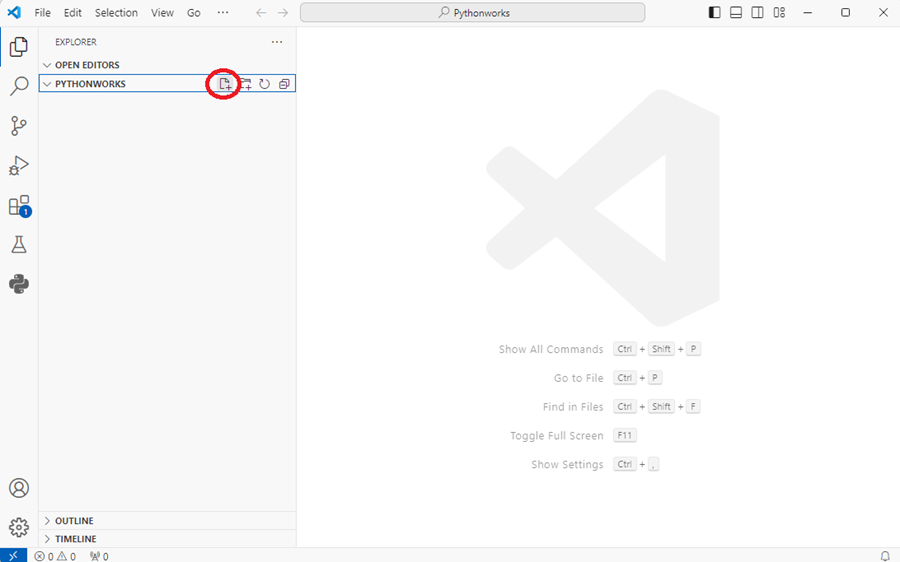
環境が整ったので簡単なファイルを作成します。赤丸囲みのファイルの作成をクリックします。

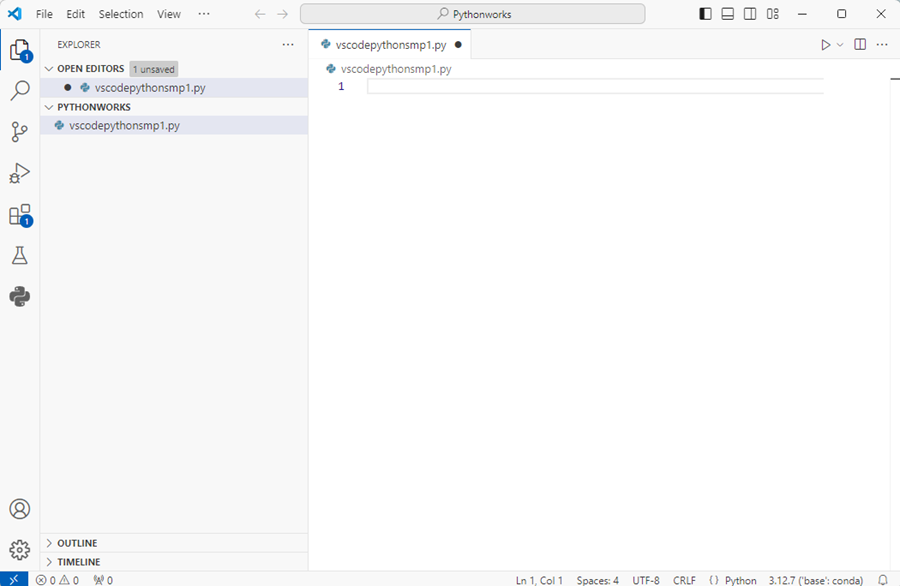
次のようになるのでファイル名は任意で変更してコードを入力していきます。

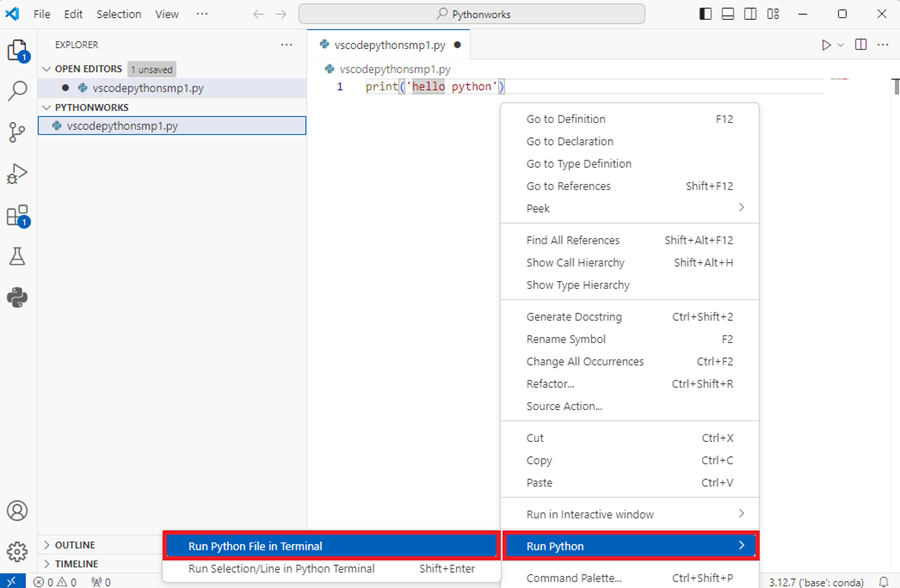
コードを入力したら実行します。コード上で右クリックして「Run Python」→「RunPython File in Terminal」をクリックします。

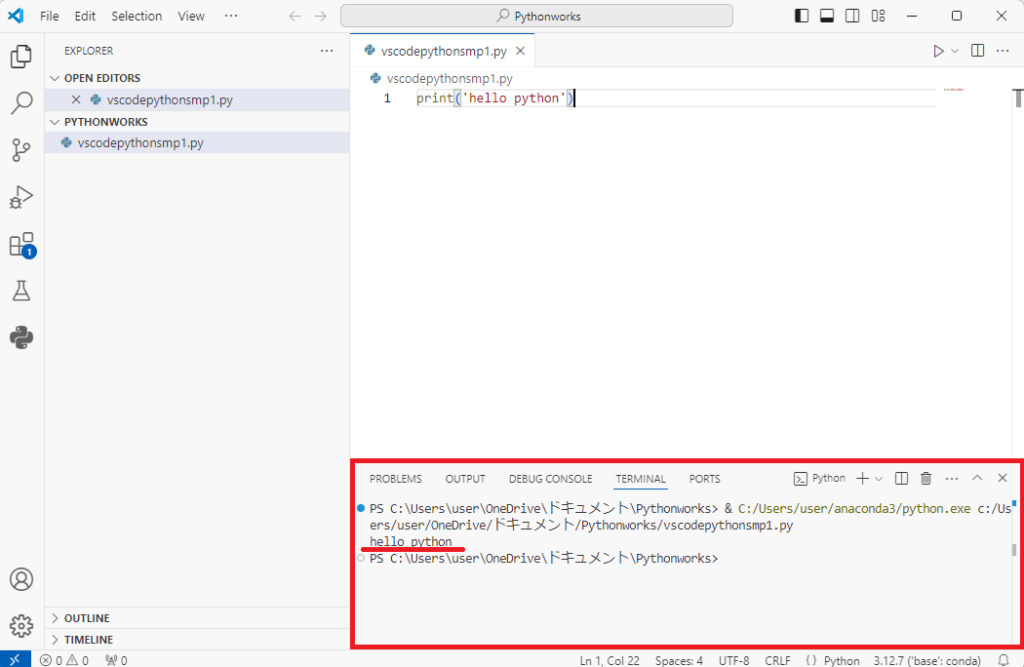
次のように表示されればひとまず完了になります。

その他ライブラリの確認などもしてみます。
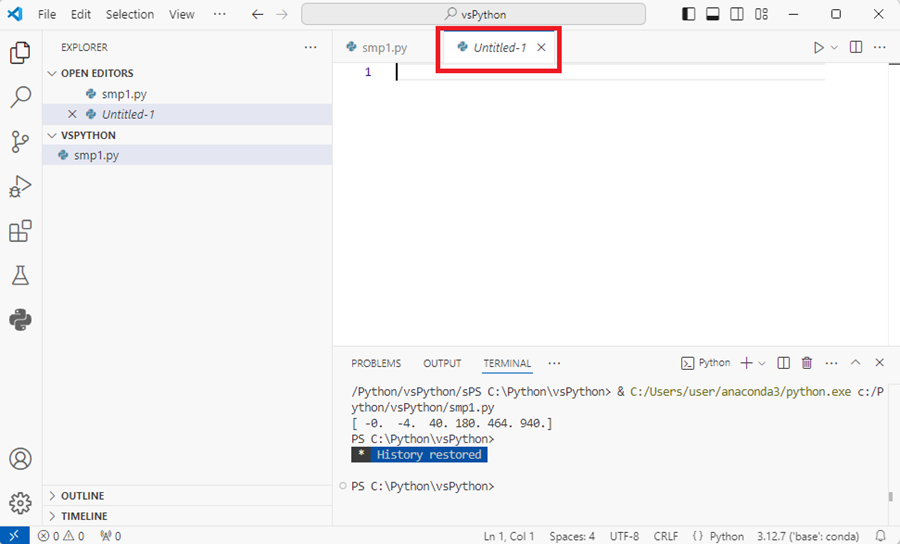
先ほどはfile → Open Folderでしたが今度はNew fileで開きます。

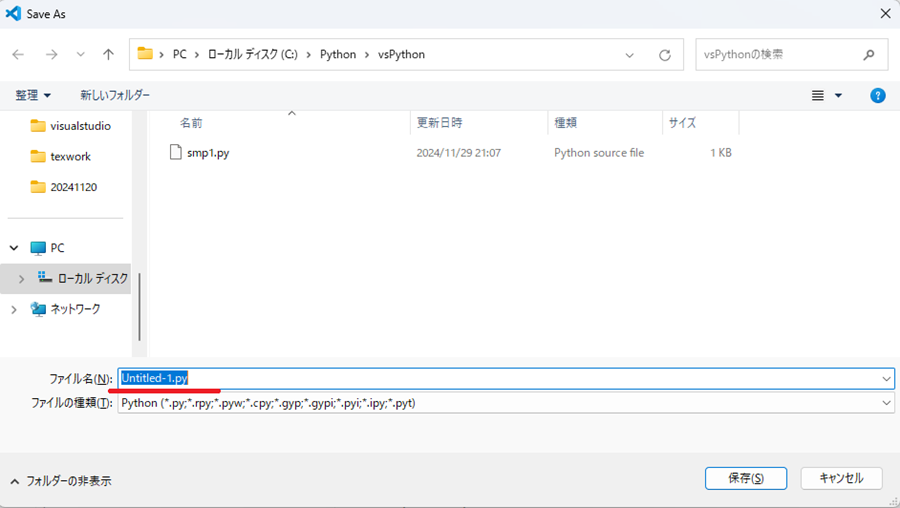
この時点で、Ctrl + S(Ctrlボタンを押したままSボタンを押します)をすると以下のような保存画面に遷移するのでデフォルトではUntitled~となっているところを好きな名前を付けて保存します。

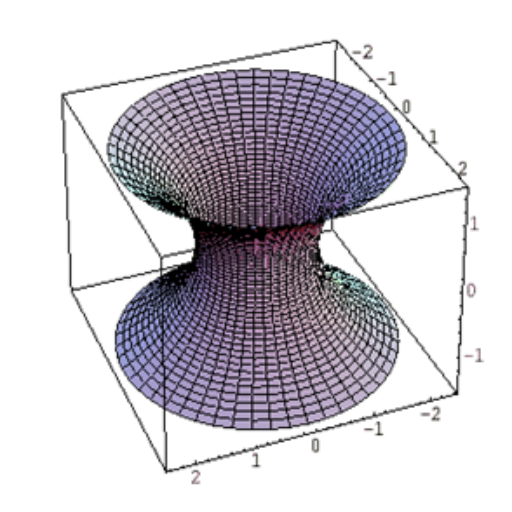
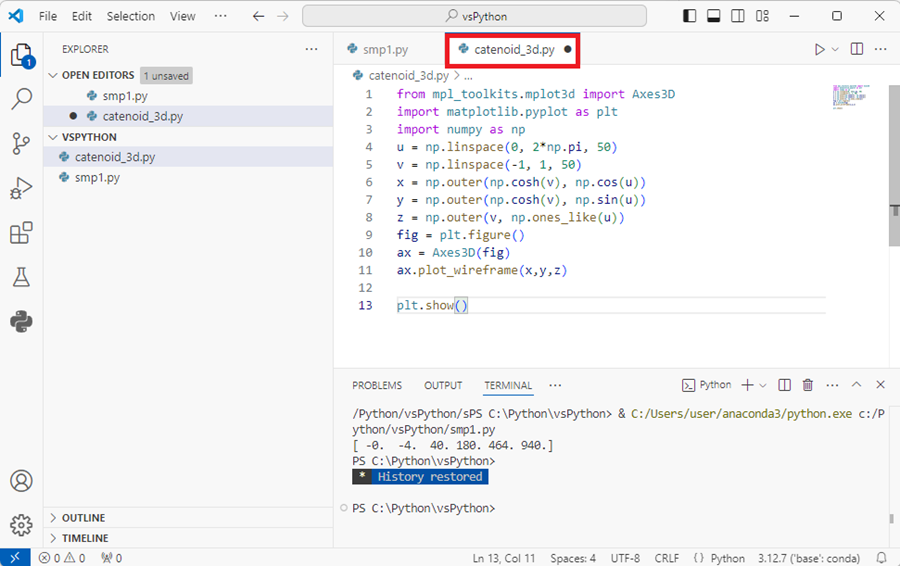
matplotlib、numpy、mplot3dなどが使えるかを試します。ちょうどいいものでカーテノイドというのがあるのでそれを描画するコードを次の入力していきます。
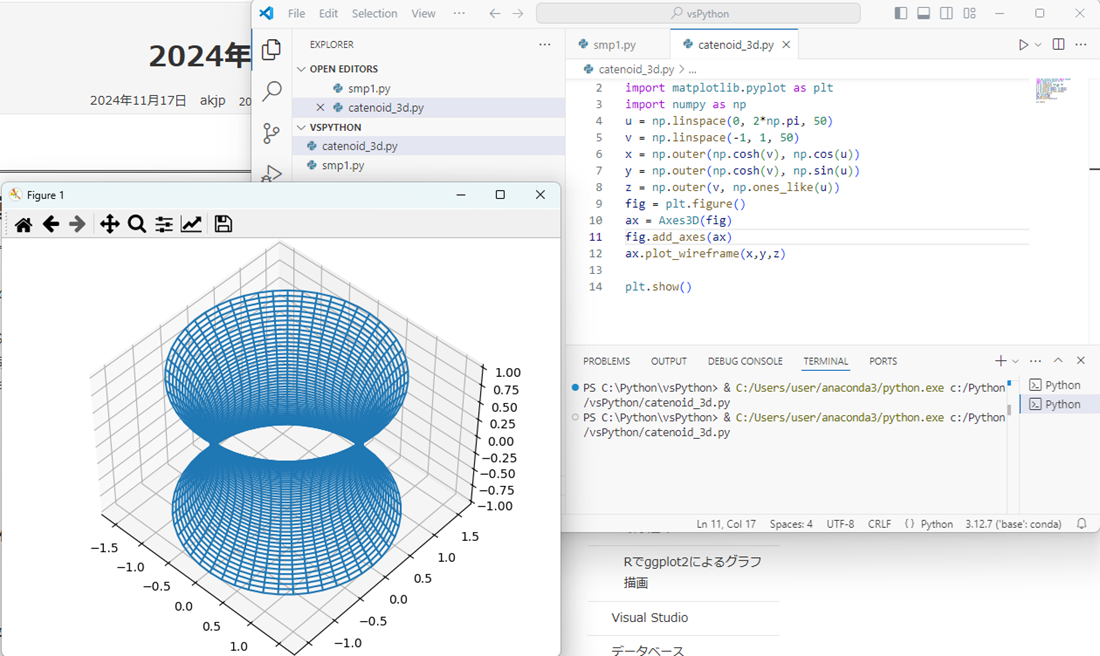
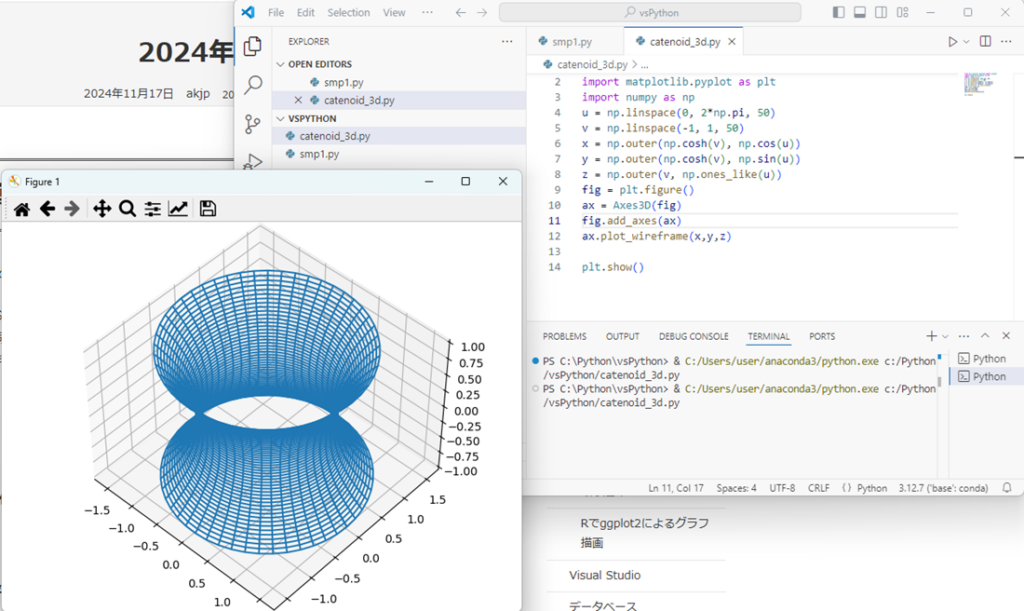
from mpl_toolkits.mplot3d import Axes3D import matplotlib.pyplot as plt import numpy as np u = np.linspace(0, 2*np.pi, 50) v = np.linspace(-1, 1, 50) x = np.outer(np.cosh(v), np.cos(u)) y = np.outer(np.cosh(v), np.sin(u)) z = np.outer(v, np.ones_like(u)) fig = plt.figure() ax = Axes3D(fig) fig.add_axes(ax) ax.plot_wireframe(x,y,z) plt.show()

 を押下してコンパイルすると次のように描画されライブラリがきちんと読み込まれていることが確認できます。
を押下してコンパイルすると次のように描画されライブラリがきちんと読み込まれていることが確認できます。

-

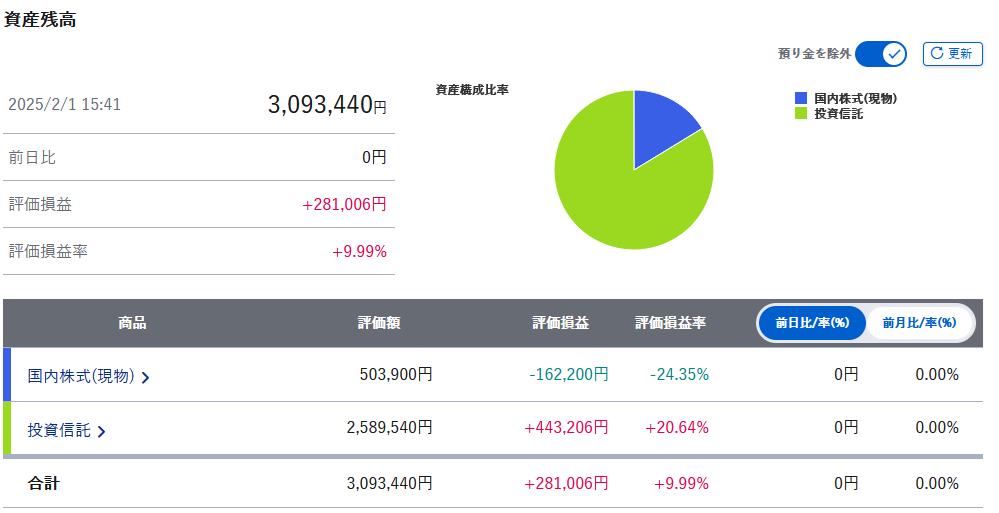
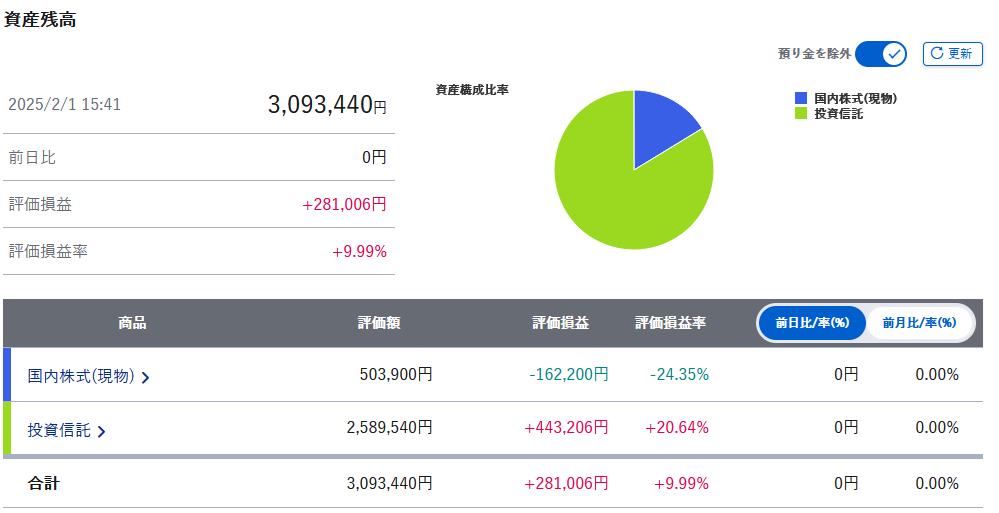
2025年1月NISA運用概況
続きを読む
-

2025年1月金運用概況
続きを読む
-

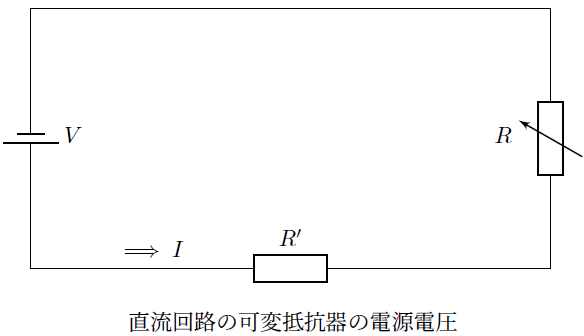
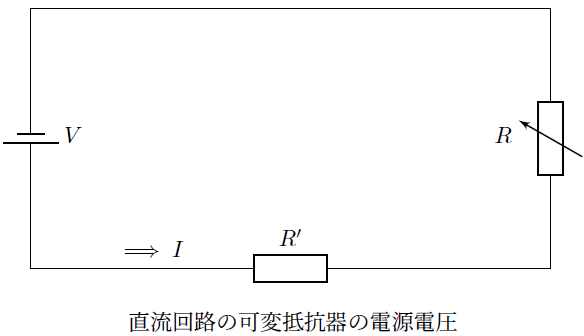
可変抵抗器の直列回路
続きを読む
-

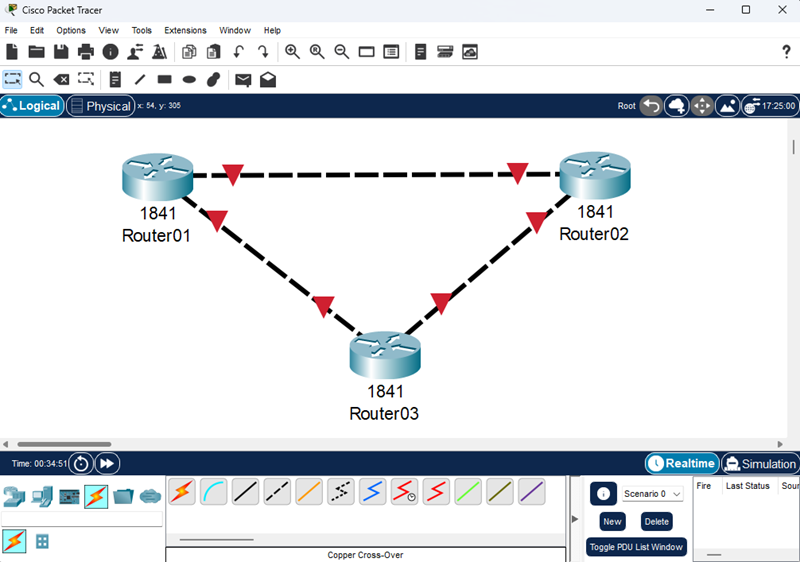
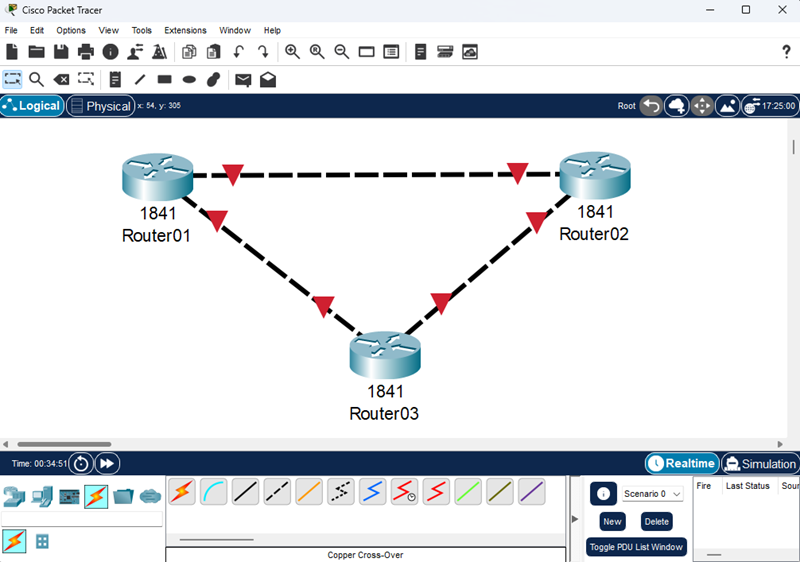
Packet Tracer
続きを読む
-

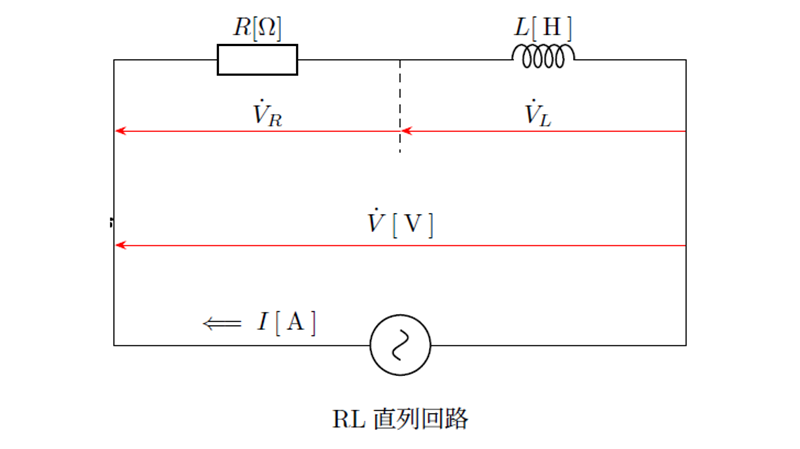
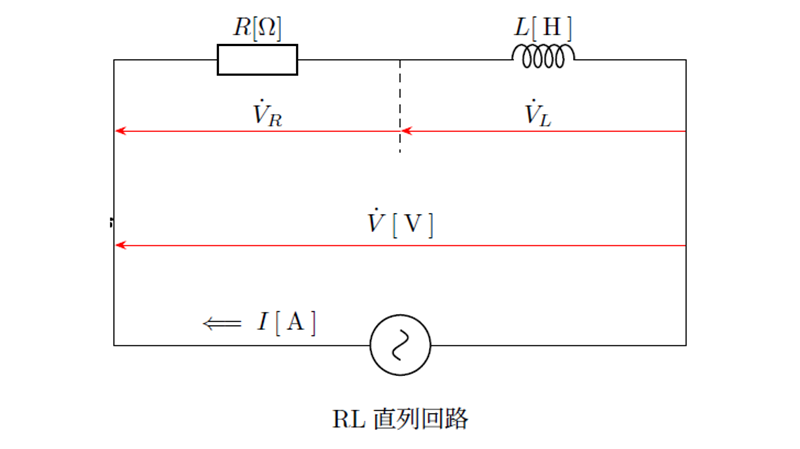
交流回路の直列接続
続きを読む
-

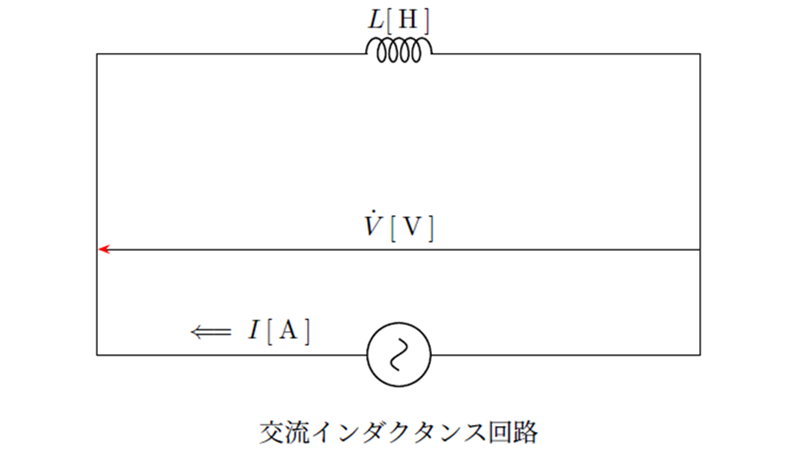
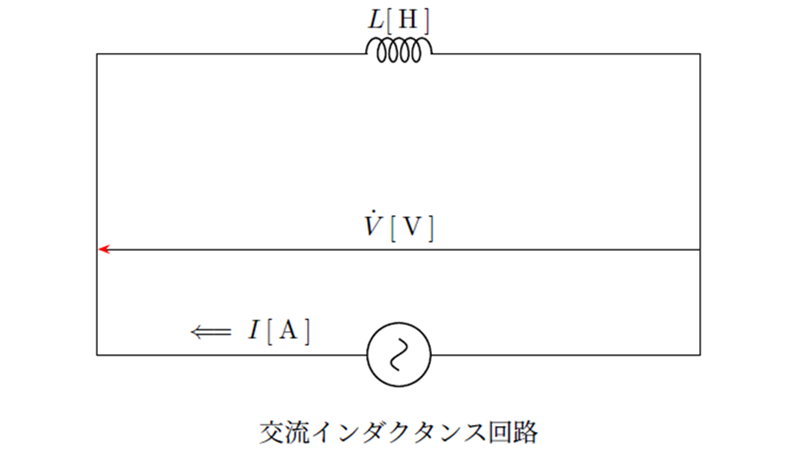
交流回路
続きを読む
テスト投稿
-

2025年1月NISA運用概況
続きを読む
-

2025年1月金運用概況
続きを読む
-

可変抵抗器の直列回路
続きを読む
-

Packet Tracer
続きを読む
-

交流回路の直列接続
続きを読む
-

交流回路
続きを読む