文中埋め込みLaTeX画像の配置方法
このエントリーではLaTeXで作成した数式画像をWordPressの文章中に組み入れた際の画像の配置変更について解説していきます。
LaTeX2htmlでの出力画像
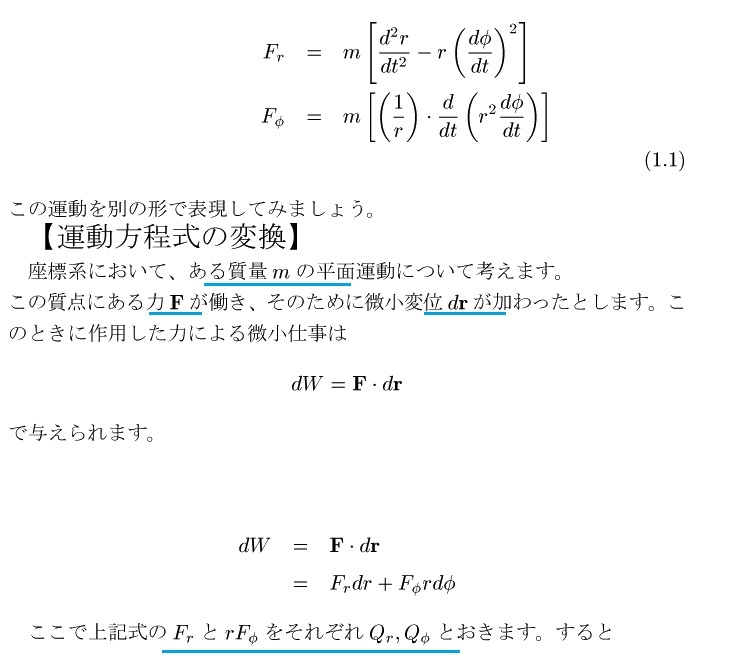
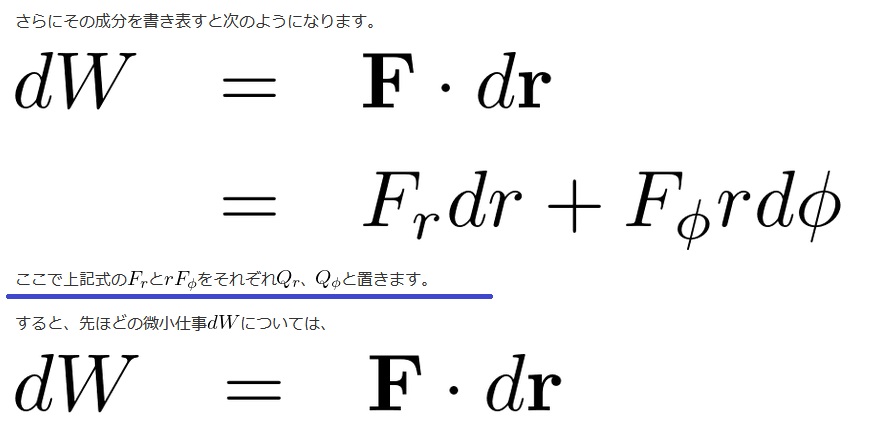
通常のDVIファイル出力においては文中における の数式は以下のようにきれいに収まっています。
の数式は以下のようにきれいに収まっています。

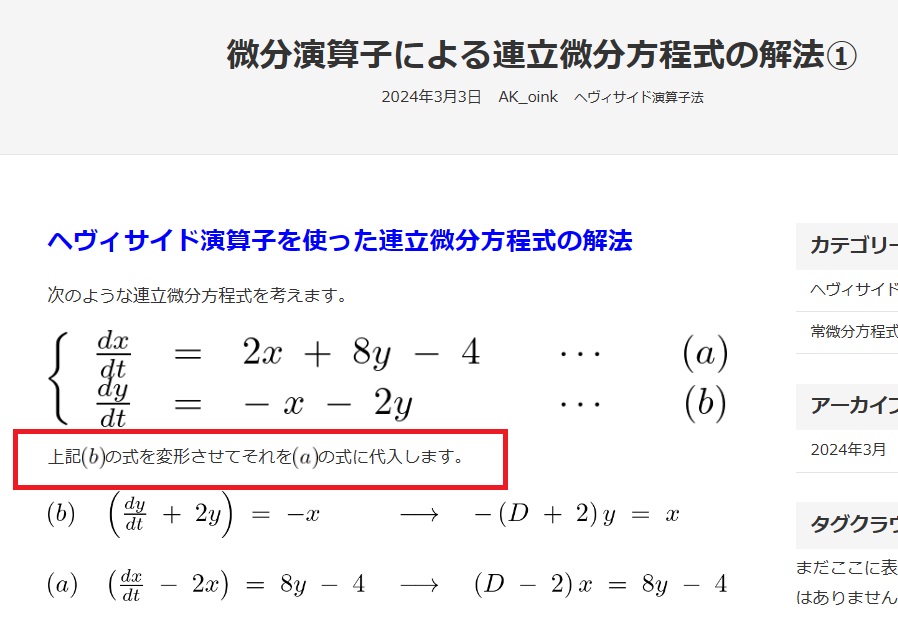
しかしLaTeX2htmlなどでWeb用画像を出力していざhtmlファイル中の文章埋め込みで表示させると、全部ではありませんが以下のように 以外の記号は大体の場合文章上側のほうに来るようになってしまっています。
以外の記号は大体の場合文章上側のほうに来るようになってしまっています。

上記キャプチャ画像を見てもわかるようにその上側に来る位置も数式記号によって様々で、非常に見ずらいものになってしまいます。
そこでこのエントリーではWordPressにおいてこれらの事象に対してどのように対処するかをやっていきます。

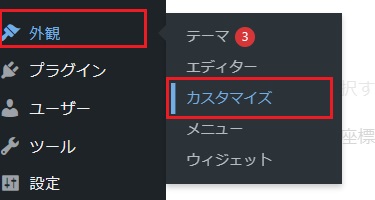
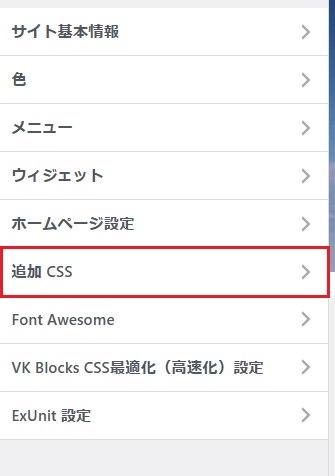
wordPressのダッシュボードに入って、左のキャプチャ画像のように、【外観】 → 【カスタマイズ】で進みます。

追加CSSを押下します。

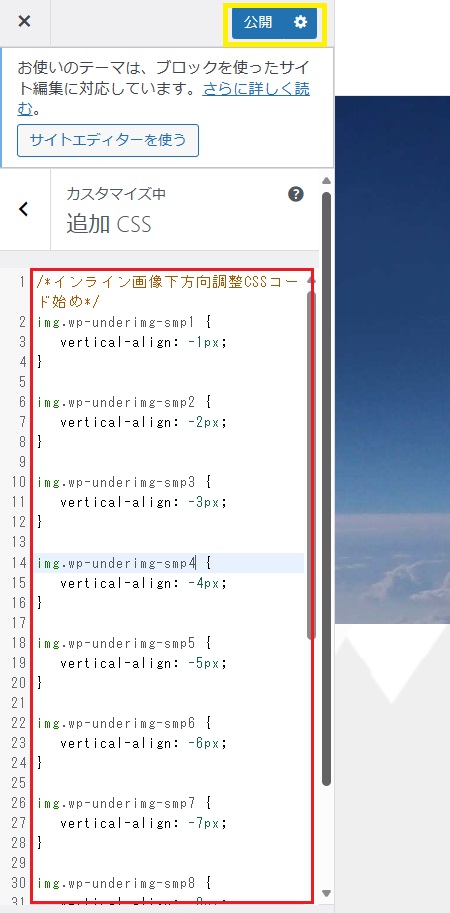
追加CSSを押下することによってCSSコードの入力エディタが開きます。
このエディタ上に左のキャプチャ画像にもある以下のようなコードを入力します。
入力内容ここから
/*インライン画像下方向調整CSSコード始め*/
img.wp-underimg-smp1 {
vertical-align: -1px;
}
img.wp-underimg-smp2 {
vertical-align: -2px;
}
img.wp-underimg-smp3 {
vertical-align: -3px;
}
img.wp-underimg-smp4 {
vertical-align: -4px;
}
img.wp-underimg-smp5 {
vertical-align: -5px;
}
img.wp-underimg-smp6 {
vertical-align: -6px;
}
img.wp-underimg-smp7 {
vertical-align: -7px;
}
img.wp-underimg-smp8 {
vertical-align: -8px;
}
img.wp-underimg-smp9 {
vertical-align: -9px;
}
img.wp-underimg-smp10 {
vertical-align: -10px;
}
img.wp-underimg-smp11 {
vertical-align: -11px;
}
img.wp-underimg-smp12 {
vertical-align: -12px;
}
img.wp-underimg-smp13 {
vertical-align: -13px;
}
img.wp-underimg-smp14 {
vertical-align: -14px;
}
img.wp-underimg-smp15 {
vertical-align: -15px;
}
img.wp-underimg-smp20 {
vertical-align: -20px;
}
img.wp-underimg-smp25 {
vertical-align: -25px;
}
img.wp-underimg-smp30 {
vertical-align: -30px;
}
/*インライン画像下方向調整CSSコード終わりニダ*/
1から15pxまでは1単位で変更できるようにしてあり、それ以降は5単位で変更できるようにしています。
細かすぎるんじゃないかと思われるかもしれませんがLaTeX出力による数式記号は様々で多岐にわたっており、しかもWordPressの性質上これぐらいのほうが後々やりやすいと思います。
また、このCSSコードを作成する際のポイントとしては、下げさせる数値(%)と、そのHTML上でのコーディングする際の数値を同じようにします。
そうすると例えばこの画像は5pxほど下げさせたいな、と思った場合は、上記の表記にあるように同じwp-underimg-smp5のような名前のものを記述すればいいということがわかります。
次に実際に埋め込みコードのやり方にうつります。
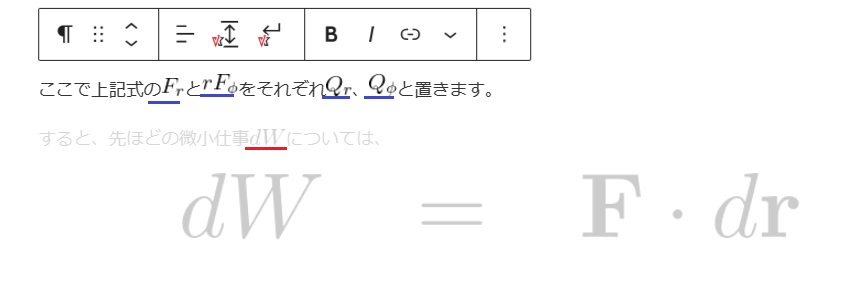
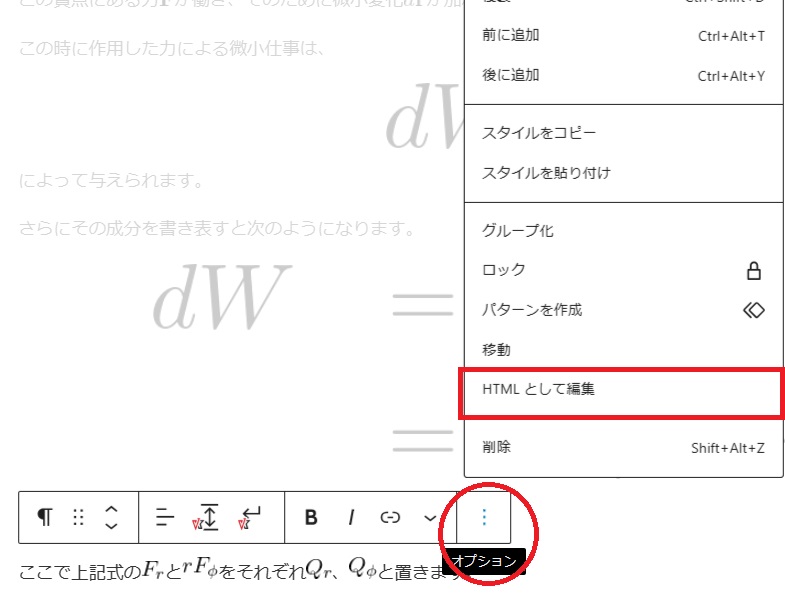
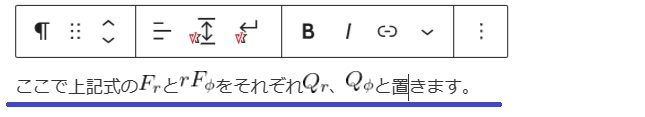
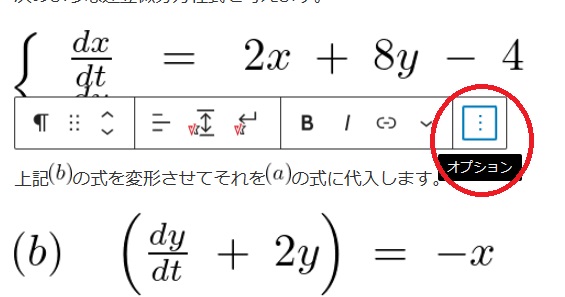
以下のようにダッシュボードに戻って編集したい投稿(ここでは運動方程式の一般化)に移り、そこで編集したい行の文章をアクティブな状態にして以下のキャプチャ画像のようにオプションと表示されている3点リーダをクリックします。
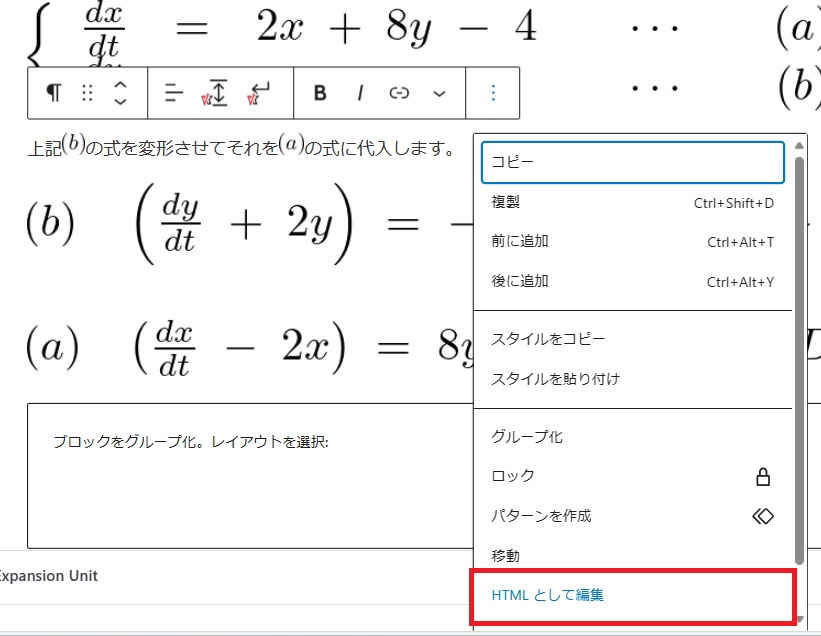
そうすると“HTMLとして編集”というのが出てくるのでこれをクリック。

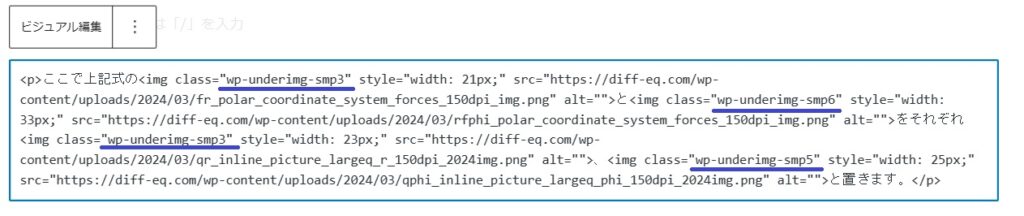
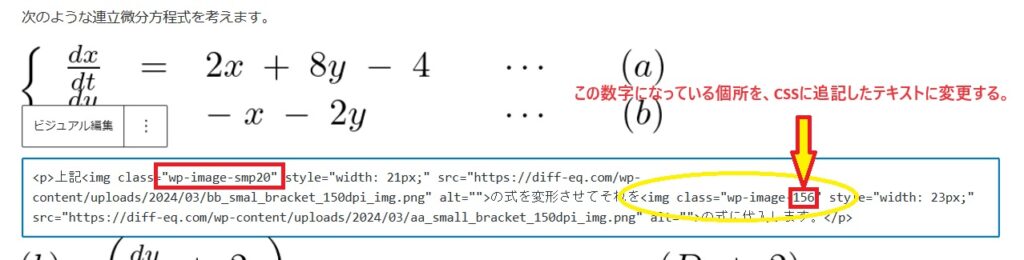
次のようなHTMLの編集エディタが開くのでキャプチャ画像のアンダーラインにあるように先ほどCSSエディタに追記したものの名前部分を入力する。

それぞれの記号に対し以下のように設定します。
| wp-underimg-smp3 | |
| wp-underimg-smp6 | |
| wp-underimg-smp3 | |
| wp-underimg-smp5 |
上記のように記号によってほぼバラバラに設定してあるが、ひとまず更新を押下する。
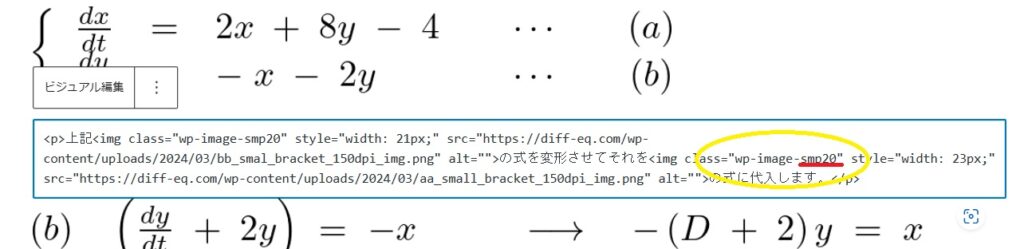
ここでビジュアル編集上では以下のように変化はない。

編集ページから移動して該当のページそのものを表示させれば以下のようにきれいに平行ライン上に並んでいるようになる。

それぞれに設定した数値はほぼバラバラですがきれいに並んで表示させることができました。
別の方法
WordPressというのは基本的に玉蟲色の設定手順がよくあり、上記の方法でない以下のような固定ページからの設定方法もあります。
参考例としてここではヘヴィサイド演算子法のコンテンツを取り上げてみます。

上記のように通常のインライン画像だと![]() 、
、![]() のようになってしまっているのを
のようになってしまっているのを 、
、 のようにする固定ページからのやり方は以下のようになる。
のようにする固定ページからのやり方は以下のようになる。
まず固定ページを開くと画面の下側に以下のようなメニューリンクが出てくる。
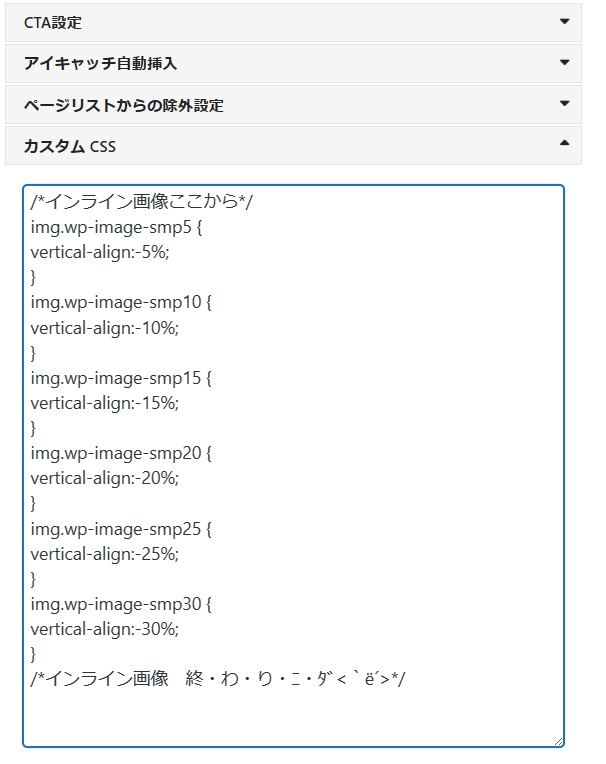
これの【カスタムCSS】というのをクリックする。

入力画面が出てくるので以下のようなコードを入力していく。
/*インライン画像ここから*/
img.wp-image-smp5 {
vertical-align:-5%;
}
img.wp-image-smp10 {
vertical-align:-10%;
}
img.wp-image-smp15 {
vertical-align:-15%;
}
img.wp-image-smp20 {
vertical-align:-20%;
}
img.wp-image-smp25 {
vertical-align:-25%;
}
img.wp-image-smp30 {
vertical-align:-30%;
}
/*インライン画像 終・わ・り・ニ・ダ*/

記述ルールに関しては説明しなくてもわかると思いますが、ここでは先ほどのコードとは区別するため違うコードにしています。
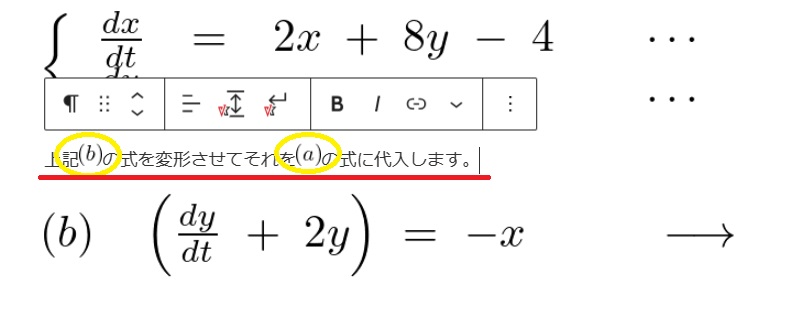
編集対象のところで先ほどと同じようにオプションとなっている3点リーダをクリックして編集画面に遷移させます。

“HTMLとして編集”を押下します。

先ほどの記述したCSSコードに関してはWordPressのデフォルトで表示される画像の記述に合わせて作成しています。
なので以下の場合だと(class=の次にあるダブルクォーテーションはhtmlの記述的な関係上ここでは全角にしている→)<img class=”wp-image-123”~のような数字になっている箇所を例えば以下の場合ではsmp20と入力して保存します。


上記のように変更して入力し終わったら更新ボタンを押下して保存します。
次にように表示されるようになります。

-

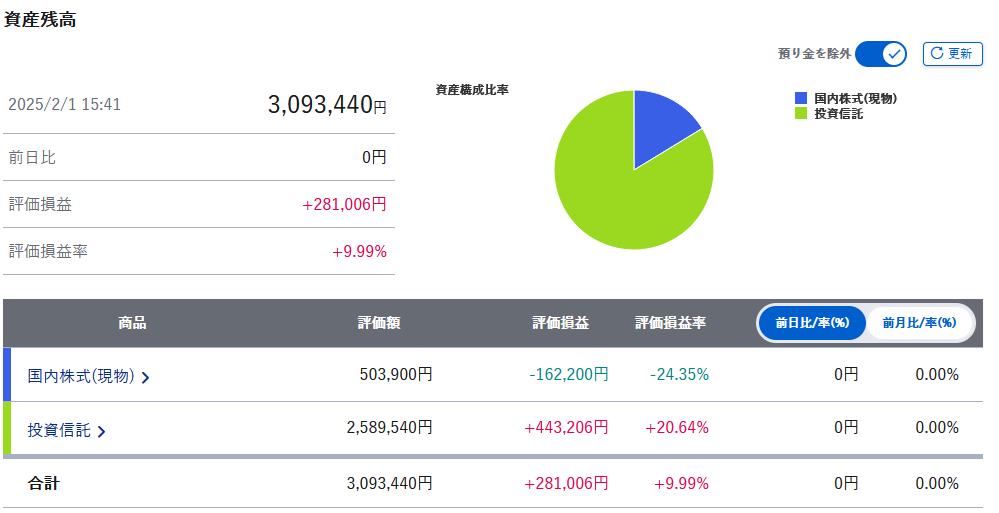
2025年1月NISA運用概況
続きを読む
-

2025年1月金運用概況
続きを読む
-

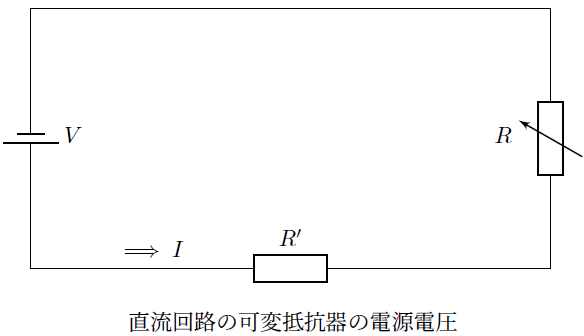
可変抵抗器の直列回路
続きを読む
-

Packet Tracer
続きを読む
-

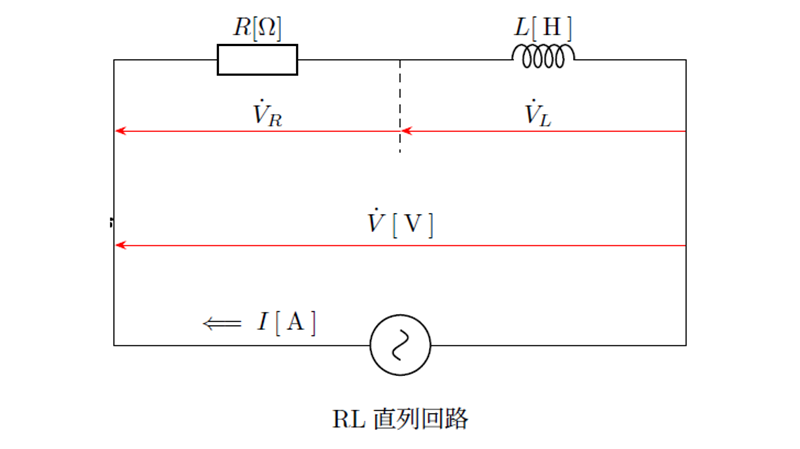
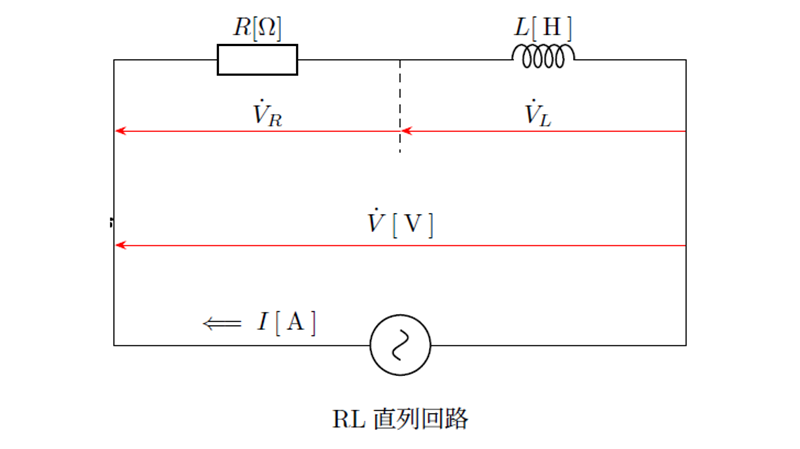
交流回路の直列接続
続きを読む
-

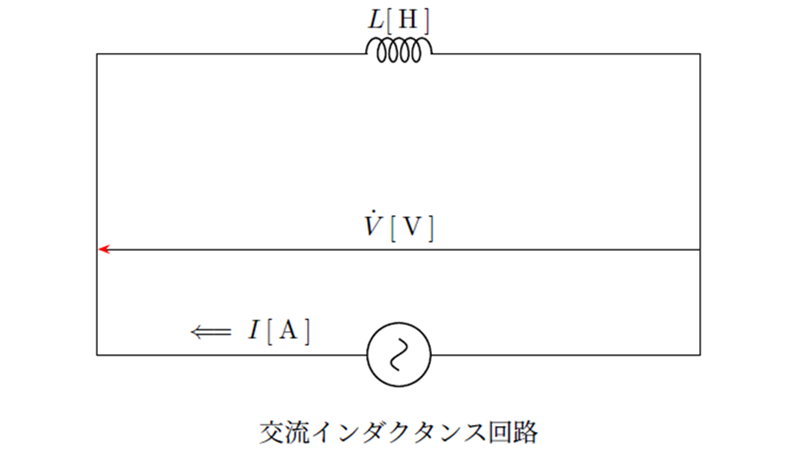
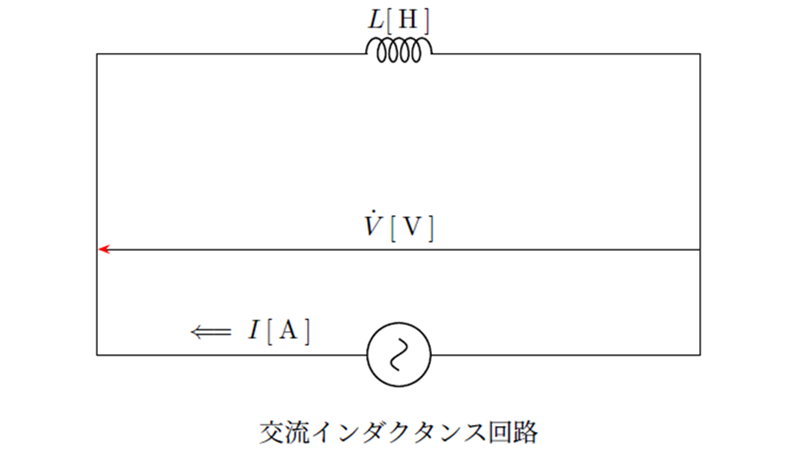
交流回路
続きを読む
テスト投稿
-

2025年1月NISA運用概況
続きを読む
-

2025年1月金運用概況
続きを読む
-

可変抵抗器の直列回路
続きを読む
-

Packet Tracer
続きを読む
-

交流回路の直列接続
続きを読む
-

交流回路
続きを読む
-
WordPress-インライン画像の配置
カテゴリー : WordPress-インライン画像の配置このエントリーではLaTeXで作成した数式画像をWordPressの文章中に組み入れた際の画像の上下方向の配置…