カテゴリーの作成とcategoryの削除
このエントリーではWordPressにてデフォルトで作成されるcategoryのプラグインによる削除と新規で作成したカテゴリと投稿記事の該当カテゴリへの子分類としての配置方法などについてやっていきます。
categoryというカテゴリーが勝手に作成されてしまう
WordPressと言えばデフォルトでカテゴリーを作成するとトップレベルドメインの後にcategoryというのが自動で作成されます。
例えば去年取得したドメインのdiff-eq.comを例にして、まず解析力学というカテゴリをスラッグで“analytical_mechanics”というのを作成すると、以下のようになってしまいます。
https://diff-eq.com/category/analytical_mechanics/
一応これでも問題はないかと思われますが作成する側としては非常に紛らわしいのでこのcategoryというのを表示させないようにして次のようにします。
https://diff-eq.com/analytical_mechanics
PHPを操作する方法もありますが無難な方法で以下のプラグインを使うことに。

No Category Baseで検索してダウンロードをクリックします。

上記プラグインをダウンロードし、WordPressに自分のアカウントでログインして今すぐインストールを押下。
有効化すればすぐに反映されます。

まず、元から作成してあったカテゴリに関して、そのリンクにcategoryが入っているのでそれを消して編集します。
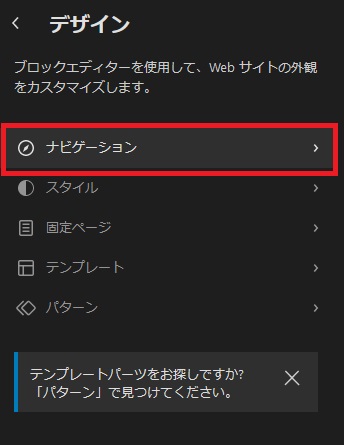
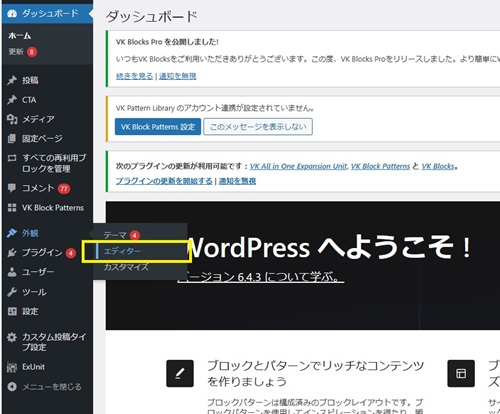
ダッシュボードの外観 → エディタで入っていきナビゲーションをクリック。
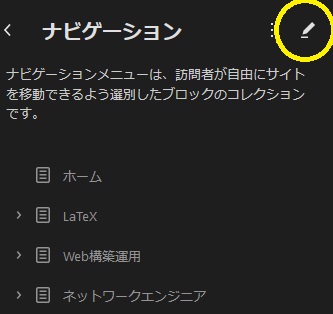
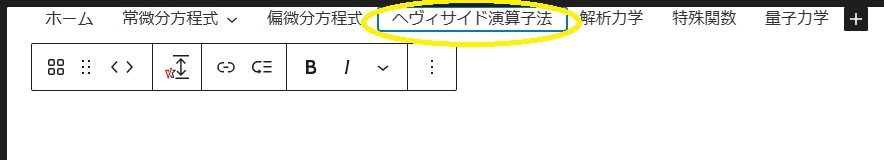
以下のようにナビゲーションパネルが出てくるので黄色囲み鉛筆マークをクリック。


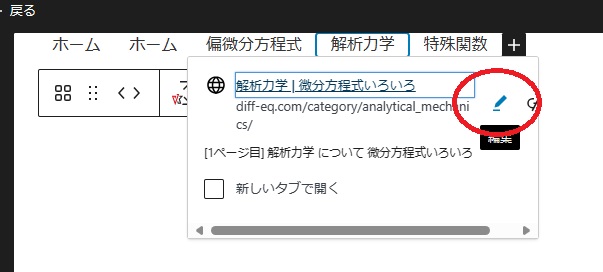
ナビゲーションパネルが出てくるので該当の解析力学の部分をクリック。
そうすると左の画像のようになるのでキャプチャ画像の赤い丸囲みの中の編集ボタンをクリックするとURLの編集ができるようになります。
なので上記のリンクを、次のように変更します。
https://diff-eq.com/analytical_mechanics
そうして保存すれば以下の画像のように右端のカテゴリで“解析力学”というのがあるのでこれをクリックすると以下のようにスッキリしたドメインURLが表示されます。

カテゴリの追加
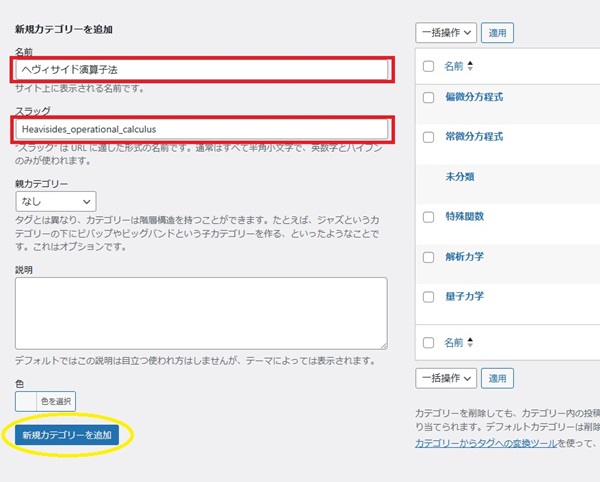
ダッシュボードから新規のカテゴリで名前は、ヘヴィサイド演算子法、スラッグにheavisides_operational_calculusと入力。

キャプチャ画像では先頭が大文字になっていますが保存してから反映させると自動で小文字になるので特に問題なしなので新規カテゴリーを追加をクリックします。
プルダウンリストへの割り当て

新しいカテゴリの【ヘヴィサイド演算子】を追加します。
ダッシュボードの左の【外観】 → 【エディタ】で進みます。

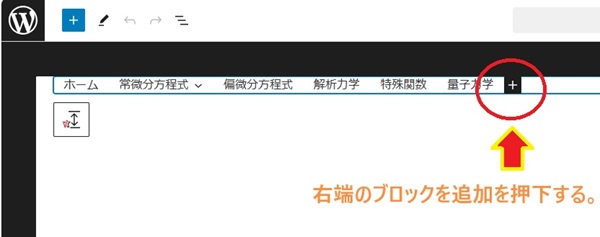
先ほどと同じようにナビゲーション → 編集(鉛筆マーク)を押下してプルダウン編集画面をひらき右端にある+のマークをクリックします。

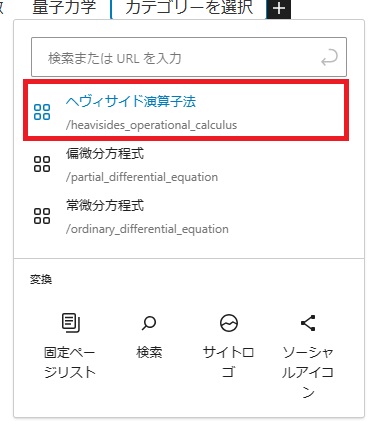
そうすると先ほど作成したカテゴリのヘヴィサイド演算子法が出てくるのでこれをクリック。
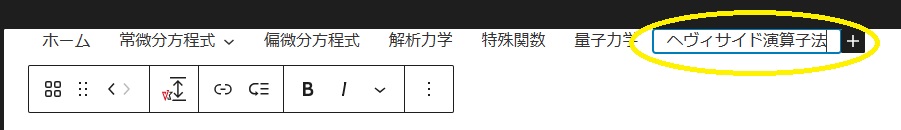
上記部分を押下するとまず最初に以下のように、右端に先ほど作成した新規カテゴリの【ヘヴィサイド演算子法】が表示されます。

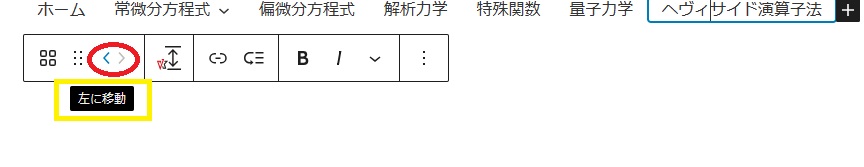
この位置を変更したい場合はメニューバーの<>となっている所に関して、この場合は左に移動させたいので、<、の部分を移動させる分だけクリックします。

そうすると次のように位置を変更することができます。

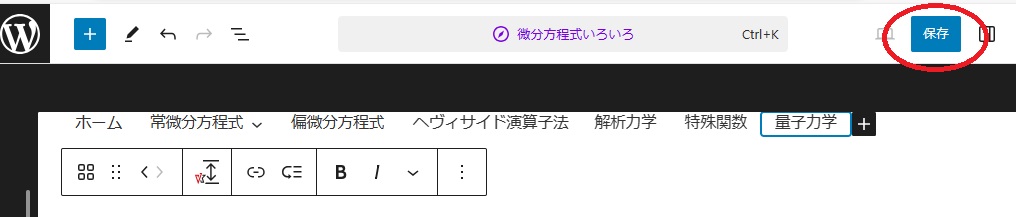
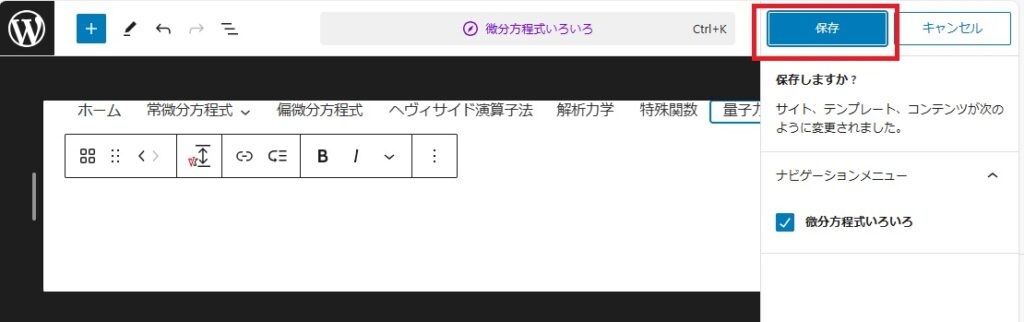
保存をボタンを2回押下して保存します。


保存してからサイトを表示させると以下のようにプルダウンメニューにヘヴィサイド演算子法(画像では演算子法)が追加されます。

-

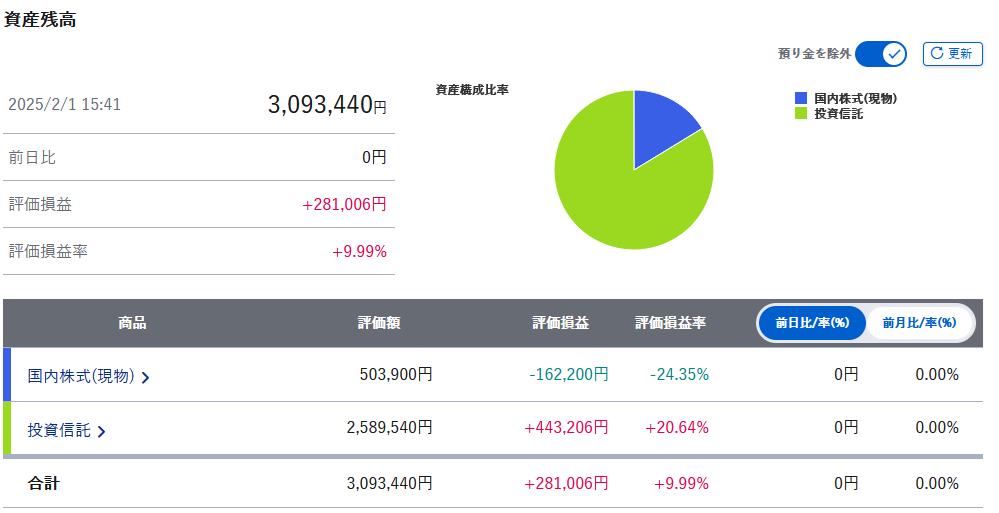
2025年1月NISA運用概況
カテゴリー
-

2025年1月金運用概況
カテゴリー
-

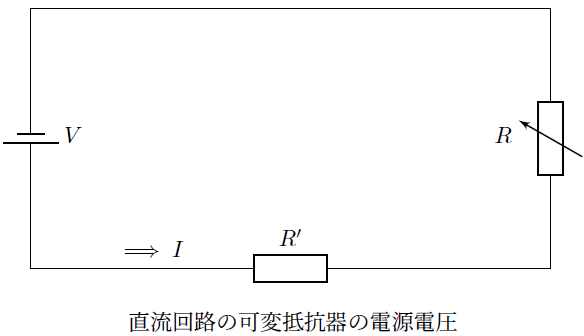
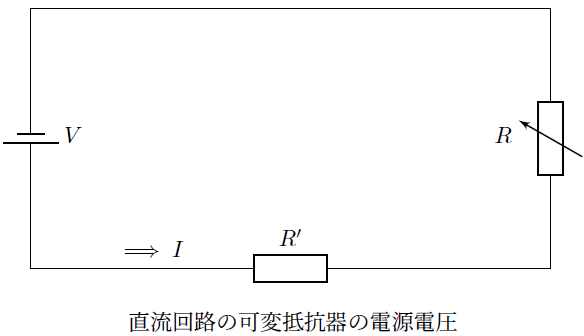
可変抵抗器の直列回路
カテゴリー
-

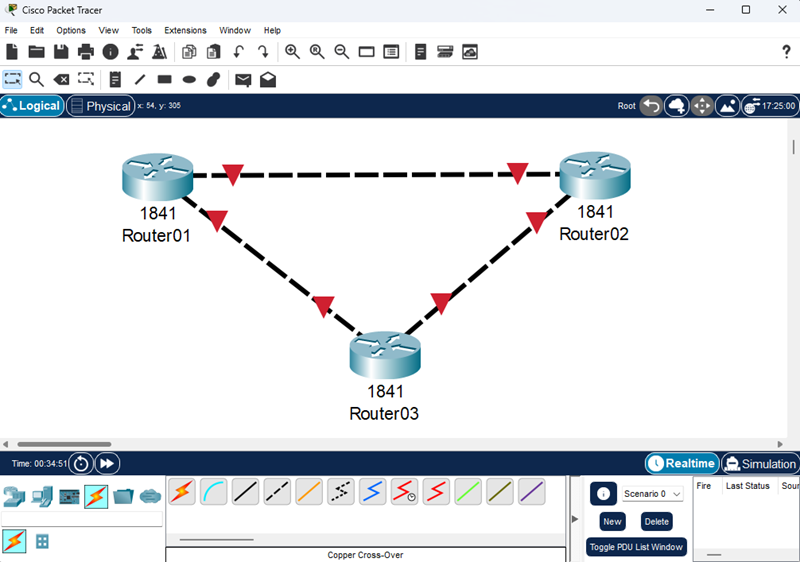
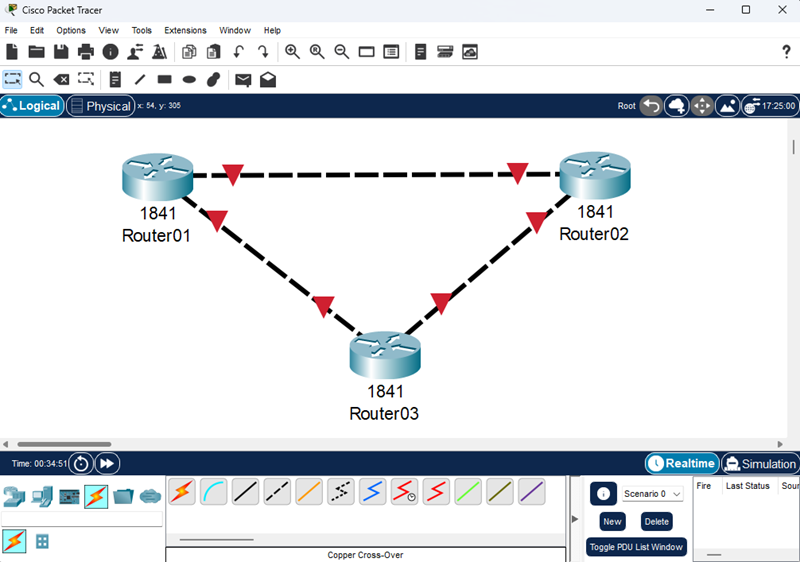
Packet Tracer
カテゴリー
-

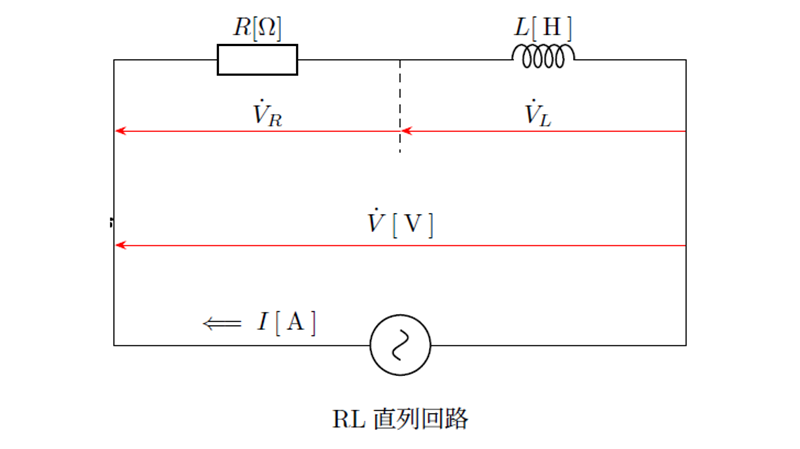
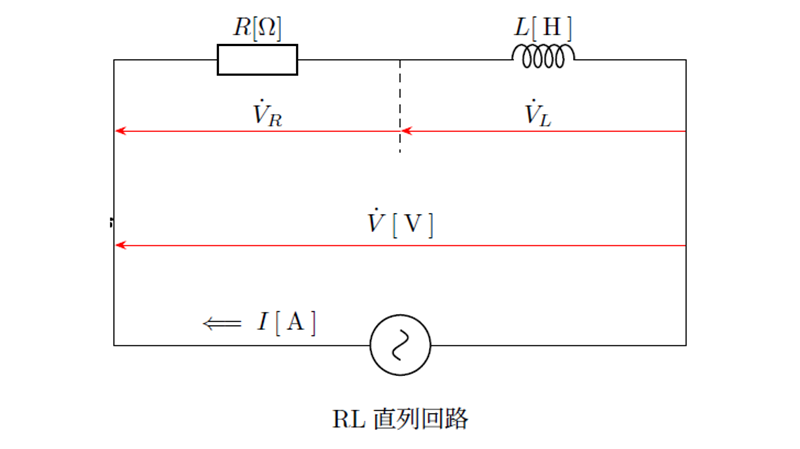
交流回路の直列接続
カテゴリー
-

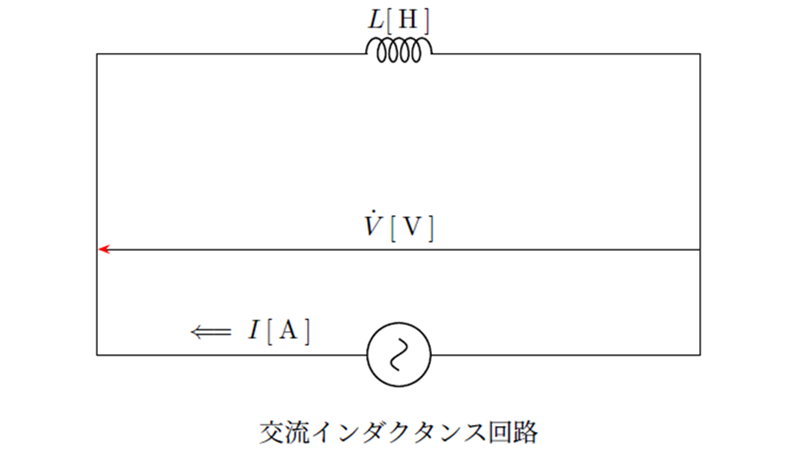
交流回路
カテゴリー
テスト投稿
-

2025年1月NISA運用概況
続きを読む
-

2025年1月金運用概況
続きを読む
-

可変抵抗器の直列回路
続きを読む
-

Packet Tracer
続きを読む
-

交流回路の直列接続
続きを読む
-

交流回路
続きを読む
-
WordPressカテゴリ作成と配置方法
カテゴリー : WordPressカテゴリ作成と配置方法このエントリーではWordPressにてデフォルトで作成されるcategoryのプラグインによる削除と新規で作…